Edición e posprodución de documentos multimedia
Un
documento multimedia é un termo que se refire a produtos que empregan diferentes tipos de medios, de maneira simultánea na transición da información. Unha presentación multimedia, polo tanto, pode incluír fotografías, vídeos, sons e texto. A súa función é a de propiciar unha comunicación máis efectiva motivando ao usuario, xa que este formato acércase máis a forma habitual na que os seres humanos nos comunicamos, empregando diversos sentidos (facilitando a vez o aprendizaxe).
Un elemento imprescindible nun produto multimedia é a interacción, na que o usuario pode decidir a onde ir dentro dunha serie de opcións que se lle ofrecen na pantalla.
Dentro do ámbito da comunicación audiovisual, o campo da
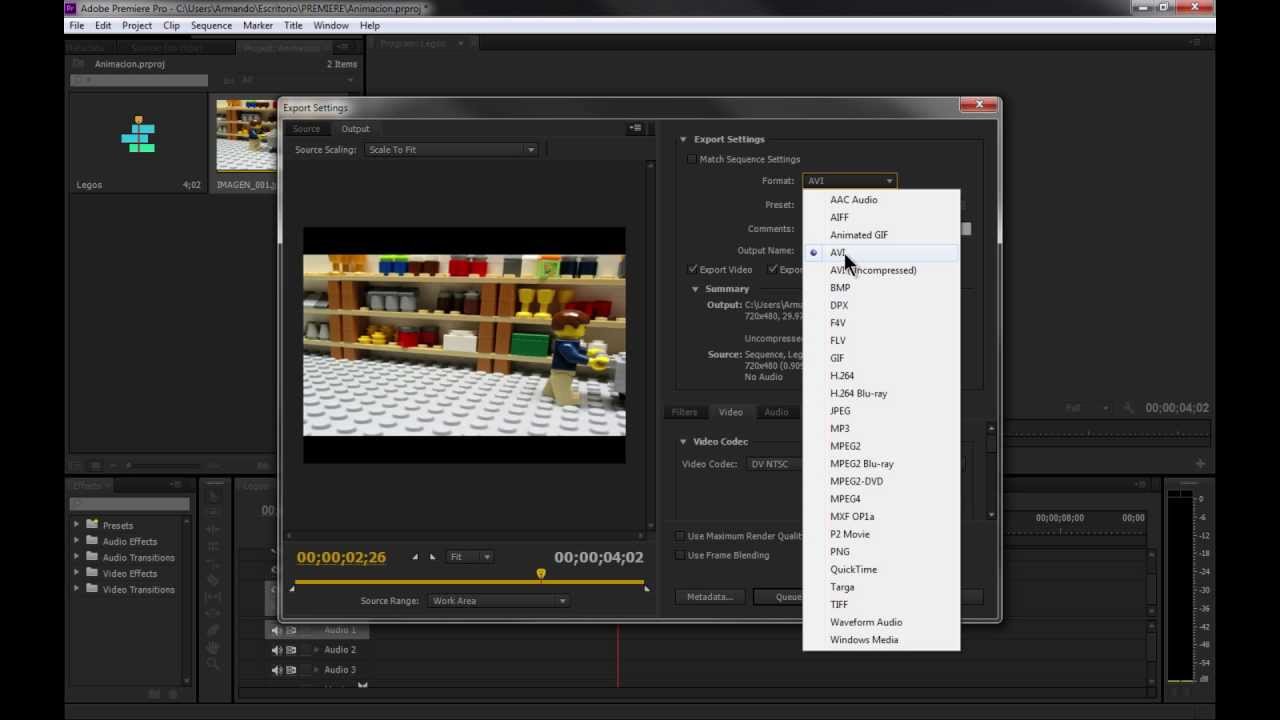
edición e a posprodución pódese considerar como unha peza fundamental para a creación de calquera documento. Para isto, precisamos dun aparello como un ordenador. Actualmente, existen paquetes de software pensados especialmente para que o deseñador multimedia desenrole un produto da forma máis rápida e efectiva posible.
Estes sistemas adhírense a diversos paradigmas de desenrolo, aínda que hai que ter claro que no fondo, a construción dun documento ou aplicación multimedia sempre terá unha actividade de programación máis ou menos explícita, dependendo do que se trate.
Os paradigmas máis utilizados hoxe en día son:
-
Por guión (“Scripting Language”): Non é o máis usado, pero basease nun linguaxe simplificado e especializado
-
Por iconos e fluxo de control (“Iconic/Flow Control”): É un dos paradigmas mais populares, xa que é en xeral o modelo máis áxil e soe empregarse para prototipado rápido, e proxectos de tempo de desenrolo corto. Basease na Paleta de Iconos, que conten as posibles funcións e iteracións. Estes iconos únense entre sí describindo os enlaces e secuencias de funcionamento.
- Baseado en tarxetas e guións (“Card/Scripting”): Son xunto aos iconos e fluxo de control, os produtos máis potentes e abundantes. Baséase nun modelo de pila de tarxetas, as cales, serven de pauta na colocación dos botóns, campos, imaxes, vídeos...
- Por tramas (“Frame”): O seu desenrolo é rápido aínda que os resultados son difíciles de depurar. Neste caso, tamén existe unha paleta de iconos que se debuxan xunto con liñas que os enlazan, pero estes enlaces non definen unha liña de fluxo de control, senón relacións conceptuais entre eles.
- Por enlaces hipermedia (“Hypermedia Linkage”): É pouco abundante, e é parecido ao de tramas, pero
non mostra visualmente os enlaces.
- Ao estilo partitura con guións (“Cast/Score/Scripting”): É relativamente abundante, e apoiase na metáfora dunha partitura musical, na que se posicionan os eventos a reproducir nun conxunto de secuencias paralelas.
- Orientado a obxectos, xerárquico (“Hierarchical Object”): Non é moi común. representase visualmente a base de iconos. O feito de que non sexa moi común é porque é moi difícil de manexar, pero permite construír aplicación de gran complexidade.
- Por códigos de marcado (“Tagging”): É o máis sinxelo e consiste en usar un formato de texto enriquecido con etiquetas, como o SGML ou HTML.
Enlaces:
http://dis.um.es/~jfernand/0405/tsm/tema1.pdf
http://www.mariapinto.es/alfamedia/cultura/elementos.htm
http://guevaraguevara.blogspot.com.es/